5 tips to make your website eco-friendly
Looking to reduce the climate impact of your website? We’re here to help you out with this handy checklist. The tips below are simple things that you can do to improve the sustainability of your website.

✅ 1. Use a Green Web Host
Whether you are using a hosting package from your domain registrar or a website builder like Squarespace, Wix or Shopify, your website is running on servers in a data center somewhere. The emissions associated with the electricity used to power the data center is a big part of your website’s carbon footprint. Data centers also operate at different levels of efficiency and vary in their sustainability practices.
It’s not always easy to tell if your web host is eco-friendly. That’s one reason why we’ve published a list of green .eco domain retailers and web hosts, along with a summary of their sustainability practices.
A super quick way to check if your website is powered using renewable energy is using Green Web Check from the Green Web Foundation. If your website passes the check then you can add a badge to your website showing that you’re hosted green. If you have a .eco domain, you can also add the Green Web Check badge to your .eco profile.

✅ 2. Figure out your footprint
Before starting to minimize the carbon footprint of your website, it’s good to establish a baseline that you can measure your improvements against. There are a variety of free or inexpensive tools that you can use to quickly estimate your footprint. We reviewed 6 top carbon audit tools, looking at the strengths and limitations of each one.
For most of these tools you just need to enter the URL for your website to get a quick assessment of your footprint along with some helpful, targeted guidance as to where to focus your improvements. Once you make some optimizations you can rerun these tools against your website to see how much you reduced your footprint.

✅ 3. Cache your content
Once you launch your website, the content probably doesn’t change that much. You occasionally add new pages or articles, but your overall site likely stays fairly static. As a result, there’s no need to make visitors download all of the common styles, images and javascript on every visit and on every page.
Fortunately, the Web is designed to support caching to minimize the amount of data that needs to be transferred across the network. Content can be cached and stored by your visitor’s browser. This is controlled by cache headers that are set by your web servers, instructing the browser as to how long it should hold onto the data. If you are using a website building service, they should take care of optimizing those cache headers for you. If you are running your own web host, you may have to set these yourself. The carbon audit tools mentioned above will give you advice if there are missing or inefficient cache headers on your site.
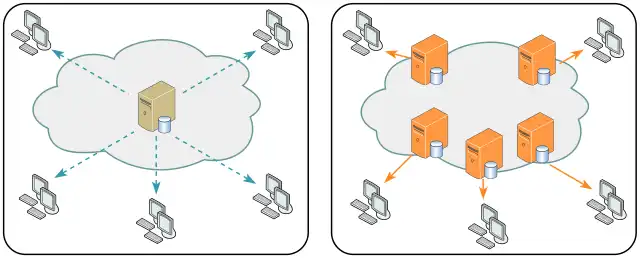
If you’re using a Content Delivery Network (CDN), your website content can also be cached on intermediate servers that are close to your visitors . This is especially helpful if your visitors are from all around the world. Most website builders have a built-in CDN that they use. Otherwise, you may need to check with your web hosting provider or use a third-party CDN service. It’s a good idea to check the sustainability policies and commitments of your CDN provider, as they can have a large global footprint.

✅ 4. Optimize your images
Images tend to be the largest files used on a web site and can make up over 50% of the data downloaded for each page. Fortunately, there’s lots of things you can do to optimize them:
- As mentioned above, images should be cached so that they don’t need to be re-downloaded.
- Images should be sized appropriately to fit the space on the page where they will be rendered. You can use an image editing tool to adjust the size and crop the images accordingly.
- Images can be compressed very efficiently. This comes with some loss of fidelity, but when rendered on a screen, especially a smaller device like a phone, that loss of detail isn’t noticeable.
- There are also newer image formats, such as .webp, .svg or .avif that are now widely supported and offer significantly better compression. There are free tools that you can use to convert your existing images into these newer formats.

✅ 5. Use an eco-friendly domain
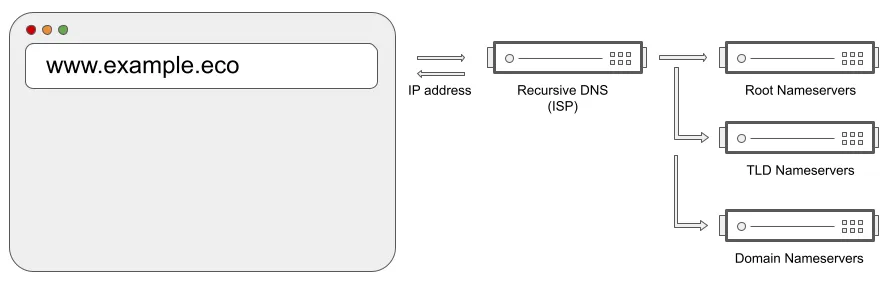
The domain name that you use also has an impact on your carbon footprint. Every time your domain name is entered into a visitor’s browser or they click on a link to your website, they need to look up the location of the servers hosting your website. That DNS lookup involves a set of servers distributed around the world. The carbon footprint of those servers is also worth considering. Here’s how to estimate the climate impact of your domain name.
The best option is to either use a carbon neutral top-level domain or incorporate this impact into your carbon footprint calculation.

Need help?
Here’s at .eco headquarters, we have been helping members of the .eco community make their websites eco-friendly by conducting free carbon website audits. If you are using a .eco domain for your website and would like assistance understanding how to reduce your footprint, please fill in the following short survey and we’ll be in touch.