6 online tools to help you understand the carbon footprint of your website

The climate impact of the Internet is significant and growing. By recent estimates, the telecommunications sector is accountable for 3%-4% of global greenhouse gas emissions — larger than the aviation industry. For all of us building websites, we have a responsibility to ensure that our sites operate efficiently and are powered using renewable energy.
To get a handle on your digital carbon footprint, fortunately there are a number of free or low cost tools available to estimate the impact of your website. They all have different capabilities, strengths and weaknesses. In this article, we take a look at 6 of them so that you can decide which is right for you.
Given that these tools are easy to try out, we suggest giving each of them a go so you can see for yourself. Don’t be surprised to see that the estimated carbon footprint of your website varies between each of these tools. They may use different models and assumptions in their calculations. Moreover, some of the inputs to the model are influenced by the time it takes to load your page which isn’t always consistent — so you can occasionally get different results when repeatedly auditing your website using the same tool.
Website Carbon
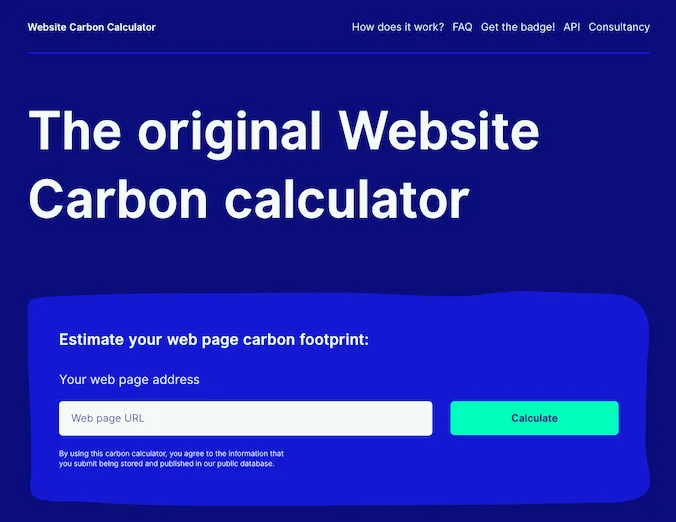
First up is the venerable Website Carbon calculator, one of the first prominent free website carbon audit tools available. This tool was created by Wholegrain Digital, a leading web agency in the UK focused on sustainable web design. Wholegrain Digital has considerable expertise in sustainable web design and has literally written the book on this topic.
The calculations are based on the Sustainable Web Design model, which we’ve written about previously.

To estimate your carbon footprint you just input the URL of your website. It might be the link to your home page or any other page on the site that you want to measure.
Website Carbon will retrieve and audit the web page you entered and give you an estimate of the grams of CO2e emitted for each visit, along with a benchmark relative to other websites in their database. As grams of CO2e is not something that most people can easily conceptualize, the tool also equates it to the weight of sumo wrestlers, number of bubbles and carbon absorbed by trees. Some of these equivalencies are a bit fanciful and esoteric. It would be better to standardize on equivalencies that are more commonly used and appropriate for the scale of emissions associated with websites.
The big thing that’s missing from Website Carbon is a breakdown of how the footprint is calculated and targeted recommendations as to how to reduce it. It does include links to some useful articles on the Wholegrain Digital website. But it would be better to get advice tailored to your website.
Ecograder
Next up is Ecograder, created by Mightybytes, a US-based digital agency focused on sustainability.

Like Website Carbon, Ecograder starts with the URL of a page on your website. However, it goes a step beyond by providing you with a report detailing a slew of targeted recommendations on how you can reduce your site’s footprint.
The recommendations are powered using Google Lighthouse. Lighthouse is primarily focused on website performance, but as there’s a correlation between site speed and carbon footprint, these recommendations work for reducing your site’s impact too.
Ecograder also provides some equivalencies, such as distance traveled by a gasoline-powered passenger vehicle or energy used to power your home or smartphone. To us, these equivalencies are more intuitive and useful as they relate to things that most people have a connection to.
Kastor
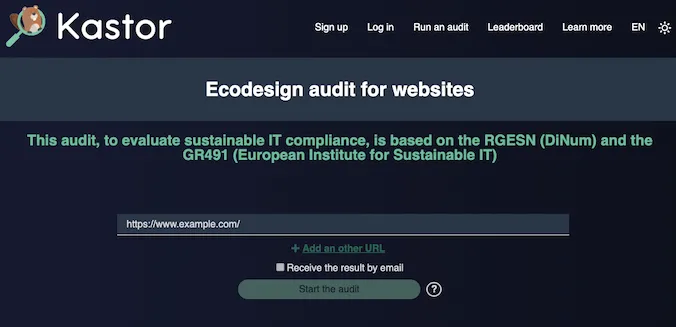
Kastor is an interesting tool in this space. It was created by Spécinov for the French Government to help government agencies meet their sustainability targets. It also features a cute beaver mascot.

Like Ecograder, Kastor uses Google Lighthouse under the hood. However, the recommendations have been customized to align with the RGESN guidelines and GR491 from the European Institute for Sustainable IT. If you or your visitors are based in Europe then these are a solid set of recommendations to work towards aligning with. They can be quite stringent, so getting a high score isn’t easy.
As this tool is principally targeted at a French-speaking audience, translation into English is inconsistent and not always available.
Ecoping
Ecoping is no longer being supported and maintained. Existing users will be able to continue to use the service, but new sign ups have been halted.
All of the tools that we’ve looked at audit your website at a particular snapshot in time. However, for a well-maintained website, content should be regularly changing and updated. Once you begin the work of optimizing your website’s carbon footprint, it’s important to track the impact of those changes.
This is where Ecoping steps in. It will audit your website daily so that you can track your performance over time.

Ecoping is a paid service. However, there is a free plan that allows you to run daily audits against a single page with history retained for 7 days. With a paid plan you can add more pages and extend the history to 6 months or more.
Like the other services reviewed, Ecoping generates recommendations based on Google Lighthouse that have been tailored to focus on climate impact. It provides a helpful breakdown of the size of the different assets on your website organized by type (scripts, stylesheets and images). If you are using third party scripts and services on your website, Ecoping also considers the live carbon intensity of electricity use in the country where they are hosted.
As with the other tools reviewed so far, Ecoping makes requests from their data center to audit your website. These synthetic requests may not represent the behavior and range of interactions of visitors to your website. While it gives you a sense of the impact of the pages you are choosing to analyze, it’s a pretty rough approximation of your site’s overall footprint. The tools we look at next are designed to address that.
Backspace.eco
Unfortunately Backspace has been discontinued. Please consider one of the other services listed in this article.
With Backspace, you can track the impact of actual traffic to your website. By embedding a Javascript snippet on your site that records every request made by your website for each visitor, it gives you a significantly more accurate estimate of your overall carbon footprint.

Backspace is a paid service where the pricing varies based on the traffic to your site, with a $5 monthly minimum. One nice thing about Backspace is that the monthly subscription fee includes the cost of high quality offsets to directly compensate for the impact of your site.
Statsy
Statsy has also shut down. Cabin provides similar functionality and is worth considering as an alternative.
Statsy is first and foremost a website analytics tool that has a set of CO2 reports built-in. It positions itself as a replacement for Google Analytics that addresses the privacy issues associated with website visitor tracking and analytics tools.

Like Backspace, Google Analytics or other analytics tools, it works by embedding a script on your website to track visits and site interactions. They have a comprehensive demo website that showcases the reports and capabilities of the service.
Statsy provides a robust carbon footprint estimate by incorporating the carbon intensity of electricity generation in the country that your visitors are coming from. They offer a free plan, but the carbon analytics are only available under a paid plan. It’s a good option if you are looking for an alternative to Google Analytics.
Wrapping up
We all have a role to play in reducing the carbon impact of the Internet. Understanding and optimizing the carbon footprint of our websites is a great step in that direction. Give these tools a try to get a better handle of your site’s impact and what you can do to reduce it.
If you are a member of the .eco community and have been taking measures to tackle the carbon footprint of your website, we’d love to hear what you’ve been doing. Drop us note or point us to a blog post you’ve written. We’re happy to share your work.